Le bouton « Like » (ou « J’aime ») de Facebook est de plus en plus présent sur les sites internet. Pourquoi ? Qu’est-ce que ce bouton ? Comment l’ajouter à son site ? Comment s’en servir ? Quelles sont ses limitations et ses risques ? Cet article fait le point complet sur le sujet.
Qu’est-ce que le bouton Like ?
Le bouton Like de Facebook est un bouton présent sur des sites autres que Facebook (on ne parle pas du lien « J’aime » présent dans de nombreuses pages de Facebook). Mis en place par le site partenaire lui-même, il permet aux visiteurs, d’un simple clic, de signaler à leurs amis de Facebook qu’ils aiment ce contenu.
 Voici ce que cela donne. Imaginons que je visite le site du Casino de Dieppe, dont le webmaster aurait placé le code du bouton « J’aime » de Facebook sur une des pages. Si je visite la page et que je clique sur « J’aime », je vais pouvoir signaler que j’aime cet article, et cela apparaitra dans ma page de profil Facebook.
Voici ce que cela donne. Imaginons que je visite le site du Casino de Dieppe, dont le webmaster aurait placé le code du bouton « J’aime » de Facebook sur une des pages. Si je visite la page et que je clique sur « J’aime », je vais pouvoir signaler que j’aime cet article, et cela apparaitra dans ma page de profil Facebook.
 À aucun moment je n’ai visité le site de Facebook, et pourtant, l’information qui signale que j’aime le Casino de Dieppe se retrouve sur mon profil Facebook. Si je ne suis pas connecté à Facebook, le clic sur le bouton « J’aime » me permet de le faire. Enfin, en tant que visiteur, je dispose de certaines informations :
À aucun moment je n’ai visité le site de Facebook, et pourtant, l’information qui signale que j’aime le Casino de Dieppe se retrouve sur mon profil Facebook. Si je ne suis pas connecté à Facebook, le clic sur le bouton « J’aime » me permet de le faire. Enfin, en tant que visiteur, je dispose de certaines informations :
- Je connais le nombre de personnes qui aiment également cette page ;
- Je connais également ceux de mes amis qui aiment cette page ; en effet, si certains de mes amis de Facebook aiment également cette page, je peux voir leur nom (et même leur photo de profil) ;
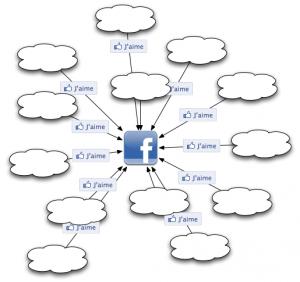
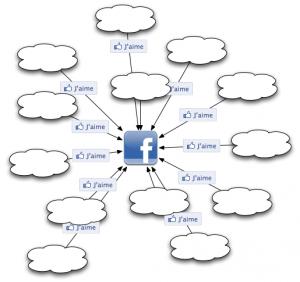
 Cela permet de créer un énorme réseau de préférences complètement géré par Facebook, où les préférences collectées par les sites « partenaires » de Facebook sont ainsi remontées vers le serveur Facebook, collectées, agrégées et traitées par celui-ci.
Cela permet de créer un énorme réseau de préférences complètement géré par Facebook, où les préférences collectées par les sites « partenaires » de Facebook sont ainsi remontées vers le serveur Facebook, collectées, agrégées et traitées par celui-ci.
 À quoi ça sert ?
À quoi ça sert ?
Pour le visiteur : cela lui permet de faire partager ses coûts rapidement et sans efforts à ses amis. C’est simple (un seul clic), efficace (mise à jour en direct du profil du visiteur dans Facebook avec mention de la page qu’il aime) et marche dans les deux sens (si je visite un site que certains de mes amis aiment, je le vois tout de suite).
Pour le site « partenaire » (celui qui met le bouton « Like » sur ses pages), cela permet d’abord de faire connaître sa page par viralité. Si un utilisateur signale qu’il aime une page, il en fait naturellement et de façon transparente la publicité sur Facebook. Ses amis voient le lien, peuvent cliquer dessus à leur tour, l’aimer à leur tour et le faire connaître à leur tour d’un simple clic. Le bouton Like est donc un catalyseur de bouche-à-oreille : si votre page intéresse du monde, elle sera plus rapidement portée à la connaissance par un simple clic sur un bouton que par email, par copie de l’URL dans le statut d’un utilisateur Facebook, etc.
De plus, avec la configuration adéquate, le site partenaire bénéficie d’une vision statistiques sur les personnes devenues fans de la pages, avec des informations détaillées (mais anonymes) sur leur démographie (âge, sexe, ville notamment).
Pour Facebook, cela permet de collecter un maximum d’informations sur les utilisateurs qui fréquentent d’autres sites que Facebook, et cela permet surtout de faire la promotion de la publicité Facebook depuis les interfaces des pages. Rappelons que le modèle économique de Facebook est basé sur la publicité !
Comment le mettre sur son site ?
Avant toute chose, il faut se rappeler que le bouton « Like » concerne une page et pas un site dans son ensemble !
Plusieurs pages du site peuvent avoir leur bouton « Like » qui correspondra à des informations différentes. Ce comportement est pratique notamment pour les blogs, puisque chaque article peut avoir une base de fans différente.
Inversement, un même bouton Like peut se trouver sur autant de pages de votre site que souhaité. Par exemple, un site institutionnel peut placer son bouton « Like » sur toutes les pages de son site, mais faire en sorte que la page référencée par le bouton soit toujours la page d’accueil du site. Souvenez-vous que plus un contenu est spécifique, plus il a de chances d’intéresser du monde, donc d’être « aimé ».
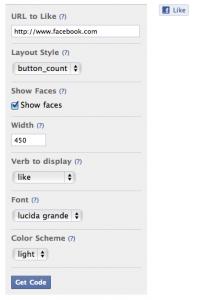
Il existe deux manières de placer le bouton sur son site : par iFrame ou par XFBML (JavaScript). Dans les deux cas, Facebook propose un outil pour générer le code à afficher. La version iFrame ne nécessite aucune autre modification à votre page que l’insertion du code généré par l’outil. Voici le formulaire de génération du bouton :

- URL to Like correspond à l’adresse de la page que vous souhaitez « faire aimer ». Normalement, il s’agit d’une page de votre site, mais rien ne vous empêche après tout de faire aimer les pages de vos concurrents… N’oubliez pas cependant que vous devez pouvoir éditer le code du site qui affichera le bouton. Proposer un bouton « J’aime tel autre site » sur votre propre site n’aura que peu de sens.
- Layout style : Vous pouvez opter pour un affichage détaillé des personnes qui aiment cette page (nom des amis + nombre total de personnes qui aiment cette page) avec l’option « default » ou un simple compteur sans spécification des amis avec l’option « button_count ». Cette dernière prend moins de place sur votre page et pourra sembler moins intrusive à vos utilisateurs.
- Show faces permet d’afficher les photos de profil des amis du visiteurs (qui aiment la page) sous le bouton Like. Le désactiver permet de gagner de la place en hauteur (et peut sembler moins intrusif).
- Width est la largeur maximale que vous souhaitez utiliser pour le bouton. Du fait du fonctionnement par une iFrame, ce paramètre est indispensable pour l’affichage (450 pixels est une bonne valeur par défaut).
- Verb to display permet de choisir entre un bouton « Aime » ou un bouton « Recommande ». C’est le même bouton, seul l’intitulé change. Le terme « recommander » fait sans doute plus professionnel que « aimer », mais force est de constater que la formulation « Aime » tend à se propager très vite y compris sur les sites les plus professionnels.
- Font permet de choisir la police de caractères du bouton. Pour information, celle de Facebook est « Lucida Grande ».
- Color Scheme permet de sélectionner soit des couleurs claires, soit des couleurs foncées pour le bouton.
Une fois ces options saisies, cliquez sur « Get Code » pour obtenir le code généré pour vous par Facebook. C’est ici que le choix entre iFrame ou JavaScript se fait.
- Utilisez l’iFrame si vous ne maîtrisez que peu la technique, le HTML, le Javascript ou que vous n’avez accès qu’à une zone d’édition restreinte dans votre site (par exemple un CMS ou un site de Gestion de Contenu sur lequel vous n’auriez pas possibilité de placer autre chose que du HTML). C’est l’idéal pour un billet de blog, par exemple. Copiez/coller le code HTML à l’endroit de votre page où vous souhaitez faire apparaitre le bouton et c’est tout (bien entendu, si vous disposez d’un éditeur WYSIWYG, utilisez le mode « HTML brut » pour coller le code).
- Utilisez le JavaScript (XFBML) dans les autres cas. L’avantage est que le code sera beaucoup plus flexible qu’avec l’iFrame (plus de possibilités, et bien sûr l’opportunité d’utiliser d’autres fonctionnalités de Facebook que le simple bouton Like). Comme pour l’iFrame, il faut copiez-coller le code XFBML à l’endroit souhaité de votre page, mais aussi inscrire votre site auprès de Facebook et rajouter le code d’initialisation en en-tête de la page de votre site. La procédure est expliquée en détail ici (nous proposerons dans un prochain post un tutoriel sur ce point).
Comment ça marche ?
Les ingénieurs de Facebook se sont creusés la tête pour trouver une solution à un problème épineux : comment, depuis une page qu’ils ne maîtrisent pas, afficher des informations en provenance de leur site — et en récupérer d’autres depuis la page d’origine.
Problème épineux car pour des raisons de sécurité, depuis la nuit des temps du web (c’est à dire depuis 1996 !), il n’est pas possible pour une page d’exécuter du code (Javascript en particulier) provenant d’une autre page. Or, dans le cas du bouton Like, Facebook et le site partenaire doivent « échanger » beaucoup d’informations :
- L’identifiant Facebook de l’utilisateur qui visite le site (connu d’après un Cookie lisible par le site Facebook seulement) ;
- La liste de ses amis (connu du site Facebook uniquement) ;
- L’URL de la page (connu du site uniquement, voire de l’administrateur si cette URL n’est pas la page actuellement vue par le visiteur) ;
- Les informations sur le format (apparence) du bouton (déterminés par le concepteur du site) ;
- Les et les administrateurs de la page et autres informations avancées du bouton (connus du site uniquement) ;
Dernier point, comme nous l’avons vu, le bouton Like ne se trouve pas nécessairement dans la page visée par le Like elle-même, puisqu’il est possible de placer par exemple un bouton « Like » concernant la page d’accueil d’un site dans toutes les pages de celui-ci. Voire même d’afficher dans une même page plusieurs bouton « Like » correspondant à des contenus différents (exemple pour la page d’accueil d’un blog qui pourrait afficher un bouton Like pour chacun de ses 10 derniers posts).
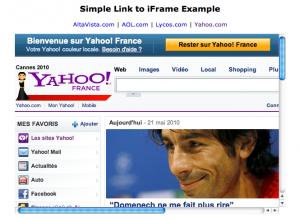
Pour contourner l’obstacle de sécurité, Facebook a opté pour un mécanisme vieux comme le monde du web (1997) : les iFrame. Affublées d’une réputation catastrophique depuis au moins 5 ans (moche, pas pratique, lent, etc), les iFrame permettent de faire un « insert » d’un site dans un autre. Voir l’exemple ci-dessous :
 On reconnait les caractéristiques barres de défilement (en plein milieu d’une page !) caractéristique de l’usage abusif et immodéré des iFrames. Concrètement, la zone à l’intérieur de l’iFrame peut provenir de n’importe quel autre site, et c’est la page parente qui demande au navigateur de faire appel à cette page. Le code dans l’exemple ci-dessous est simplement :
On reconnait les caractéristiques barres de défilement (en plein milieu d’une page !) caractéristique de l’usage abusif et immodéré des iFrames. Concrètement, la zone à l’intérieur de l’iFrame peut provenir de n’importe quel autre site, et c’est la page parente qui demande au navigateur de faire appel à cette page. Le code dans l’exemple ci-dessous est simplement :
<body>
[...]
<iframe src="http://www.yahoo.fr" width="300" height="200" />
</body>
Il suffit de remplacer l’attribut « src= » par une URL qui affiche simplement un petit bouton « Like » et le tour est joué pour l’affichage. Les deux pages (la page du site partenaire et la page contenue dans l’iFrame) sont appelés par le navigateur et sont totalement indépendants. Et l’avantage est que le cookie de Facebook est transmis à la page contenue dans l’iFrame (chose impossible en JavaScript) ! Voilà notre donnée 1 ci-dessus récupérée par Facebook et affichée correctement à l’utilisateur.
L’URL générée par l’outil de Facebook ressemble à cela : http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.numericube.com%2F2010%2F05%2F numericube-cree-des-formations-facebook-pour-lentreprise%2F &layout=standard&show_faces=false &width=450&action=like&font=tahoma&colorscheme=light. On reconnait clairement les options passées en paramètre à l’outil. Et si vous cliquez sur le lien, vous obtenez, dans une page vierge, l’image du bouton Like.
Au passage, comme c’est le serveur de Facebook qui génère l’affichage de la page, il peut aller chercher les données de l’utilisateur comme notamment la liste de ses amis qui aiment cette même page. Point 2 géré, au suivant.
Pour l’adresse de la page visitée (point 3), c’est encore plus simple : c’est un des paramètres passés à Facebook au travers de l’URL qui génère le bouton. Idem pour le point 4 (format du bouton).
Dernière subtilité : le point 5. Ces informations ne sont pas passées en tant que paramètres à l’iFrame pour des raisons de sécurité. En effet, si c’était le cas, n’importe qui pourrait tenter de générer l’URL de l’iFrame (sur le modèle ci-dessus) et se placer en tant qu’administrateur… Facile, donc, de prendre le contrôle d’une page !
La solution proposée par Facebook est donc de demander au concepteur du site de placer cette information dans l’en-tête de la page ciblée par le lien « devenir fan ». Ce sont les balises « meta » mentionnées ci-dessous. Lorsque Facebook affiche le bouton Like, il se connecte à votre site et récupère ces informations à la volée. De fait, si vous analysez les statistiques de votre site, vous verrez apparaitre des lignes au format suivant :
- – [15/May/2010:22:08:46 +0200] « GET /xxx HTTP/1.1″ 200 28304 « - » « facebookexternalhit/1.0 (+http://www.facebook.com/externalhit_uatext.php) »
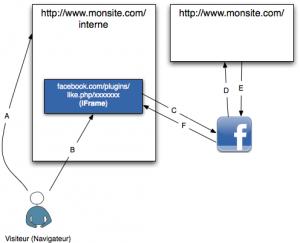
Il s’agit de la preuve que Facebook accède à votre page pour récupérer les informations qui lui manquent. Et voilà notre schéma complètement bouclé :
 Récapitulons :
Récapitulons :
- A : Le visiteur appelle une page « http://www.monsite.com/interne » qui comporte un bouton « Like ».
- B : Le navigateur charge la page, constate la présence d’une iFrame en provenance de Facebook.com et commence à charger cette iFrame en lui transmettant les cookies du site Facebook.com.
- C : Le code de cet iFrame (sur facebook.com, donc) reconnait l’utilisateur d’après son cookie et charge les données dont il a besoins (amis, nombre de personne aimant cette page, etc).
- D et E : Le site Facebook appelle la page ciblée par le bouton Like pour récupérer les tags « Meta ».
- F : Le code de l’iFrame affiche finalement le bouton Like tel qu’il sera présenté aux utilisateurs.
Comment administrer mes pages et gérer mes « fans » ?
Si vous souhaitez administrer vos pages (et accéder aux statistiques, données fort précieuses !), vous devez renseigner une donnée particulière : les identifiants Facebook des administrateurs de la page. Pour cela, il suffit de rajouter, dans le « header » de la page ciblée par le bouton, le code HTML suivant :
<meta property="fb:admins" content="pjgrizel"/>
Remplacez « pjgrizel » par les identifiants Facebook des administrateurs souhaités. Vous pouvez en préciser plusieurs, en les séparant par des espaces. Pour connaître votre identifiant Facebook, rendez-vous sur le site de Facebook et cliquez sur le lien « Profil » pour afficher votre profil. Votre identifiant est la toute dernière partie de l’URL (dans mon cas : http://www.facebook.com/pjgrizel).
Il reste une dernière chose à faire : pour des raisons de sécurité, l’administrateur d’une page Facebook doit lui-même « aimer » sa page. Cela évite que des utilisateurs se retrouvent administrateurs de pages à leur insu. Si vous « oubliez » de remplacer mon identifiant ci-dessus, je ne deviendrai pas administrateur de votre page : il me faudra cliquer sur le bouton « J’aime » pour cela.

Vous avez alors accès à l’interface de gestion de page Facebook, qui vous donne notamment des renseignement sur les visiteurs qui aiment (ou n’aiment plus) votre page.
Enfin, n’oubliez pas que du fait de ce bouton « Like », vous devenez administrateur d’une page Facebook qui supporte un mur, des fans, un fil d’activité, etc. C’est très intéressant mais cela peut être très consommateur en temps, surtout si vous administrez des centaines de pages ! C’est là clairement une volonté de Facebook pour amener du trafic sur son site plutôt que sur le vôtre (et remplacer un peu le système de commentaires que vous auriez sur votre blog, par exemple). Vous pouvez récupérer ces informations pour les afficher à votre tour dans votre blog, notamment au travers de la Like Box (qui fonctionne quasiment comme un bouton Like avec plus d’informations), mais sachez qu’elles seront hébergées par Facebook.
N’est-ce pas un peu dangereux ?
Évidemment, ce bouton magique pose la question du respect de la vie privée. Car le bouton étant appelé systématiquement (que le visiteur clique sur « Like » ou pas), le visiteur est systématiquement « tracé » par Facebook. Pour l’instant, l’utilisation qui est faite des données de navigation (hors clics sur Like) par Facebook n’est pas connue. Les administrateurs de page n’ont aucune information disponible sur les visiteurs, ils ne voient que les informations concernant les fans (et encore, pas nominatives).
Mais l’on peut se demander, si, à terme et avec la complicité de tous les webmasters qui auraient placé le bouton « Like » sur leur site, Facebook n’en ferait pas un usage inquiétant.
La question ne se pose pas en l’état, mais si c’était le cas, Facebook ne diposerait pas de plus d’informations que possèdent déjà votre Fournisseur d’Accès à Internet (qui sait précisément quand vous vous êtes connecté à quel site) ou qu’un super outil d’analyse statistiques qui serait capable d’identifier nominativement chaque visiteur. Ou que Google qui collecte de plus en plus de données sur vous — et qui héberge en plus les mails de millions d’utilisateurs !
Le problème est donc posé concernant le respect de la vie privée et l’usage qui serait (hypothétiquement) fait de ces données de navigation.
Avantages / Inconvénients pour le webmaster
Voici une petite liste d’avantages et inconvénients pour vous convaincre, si vous gérez un site, de mettre ou de retirer le bouton iLike.
D’abord, les avantages :
- C’est à la mode ! De nombreux sites le font, et avec succès. Pourquoi pas vous ?
- Cela permet de faire connaitre son contenu de façon virale.
- C’est très pratique et très rapide à mettre en place.
- Ça permet d’obtenir ensuite des statistiques très détaillées sur vos « fans ».
Enfin, les inconvénients (déjà développés dans un précédent post sur 5 raisons de retirer ou de remettre le bouton Like) :
- Cela pourrait menacer la vie privée de vos visiteurs.
- Le bouton peut ralentir votre site (eh oui, tous ces flux ont un prix… néanmoins, il ne ralentit pas l’affichage de votre page en tant que tel).
- Il est redondant avec d’autres fonctionnalités de Facebook (autres boutons « Like » au sein du site Facebook ou bouton « Partager » déjà existant).
- Il crée une multitude de pages dans la section d’administration de Facebook qui peuvent être fastidieuses à administrer.
En espérant vous avoir donné toutes les clés pour comprendre et mettre en place le bouton Like, n’hésitez pas à nous faire part de vos remarques dans les commentaires !
 À quoi ça sert ?
À quoi ça sert ?

LES COMMENTAIRES (1)
posté le 03 septembre à 12:14
bonjour, Merci pour ces informations. D'un autre côté, comment empêcher que le bouton facebook apparaisse sur les pages visitées ? Je ne trouve que des informations du style de la votre, mais pas celle-ci... Merci par avance