Complémentairement, il est utile d'afficher sur votre site un logo ou un badge permettant à vos lecteurs de vous trouver sur Facebook, Twitter, Hellocoton ou tout autre réseau auquel vous appartenez.

Les réseaux sociaux proposent des badges intégrés.
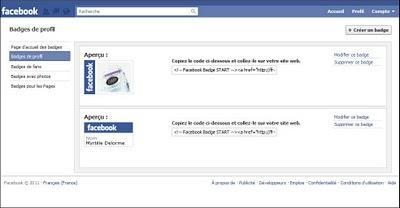
► sur Facebook, on trouve dans la colonne de gauche de la page de profil, sous la liste des amis, un lien Ajoutez un badge à votre site qui génère le code html à insérer pour un badge de profil ou de page fan personnalisable.
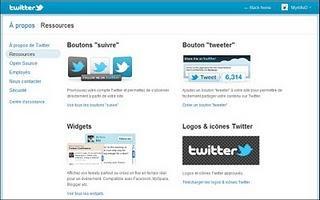
► sur Twitter, on trouve un lien Ressources dans le bas de la partie droite de l'écran (nouvelle version) avec un choix de boutons "suivre".

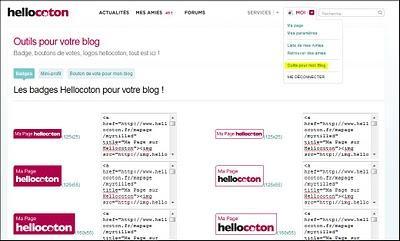
► sur Hellocoton, on trouve un lien Outils pour mon blog en cliquant sur "Moi" en haut à droite de l'écran.

► Une fois récupérés les codes html, il faut les insérer soit dans une page spécifique "Me trouver sur" ou dans la colonne de son blog.
Ajouter sur son blog Blogger les codes html des boutons
Dans Blogger, il suffit d'ajouter un gadget "HTML/JavaScript" dans une colonne ou au-dessus des messages et d'y coller les codes html récupérés précédemment.
Soit les codes de chaque badge les uns après les autres dans le même gadget, soit un gadget par badge.
On peut aussi utiliser des images personnalisées
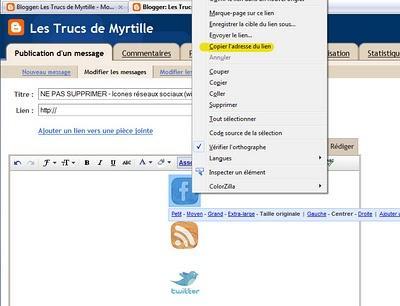
► Il faut commencer par trouver et télécharger des icônes de réseaux sociaux disponibles gratuitement (ou en créer soi-même).► Il faut ensuite récupérer l'adresse de sa page ou de son profil sur les réseaux sociaux, en copiant l'url dans la barre d'adresse du navigateur ou par un clic droit puis "copier l'adresse du lien" sur votre profil.
► le code html à insérer (dans un gadget comme ci-dessus) est de la forme :
<a href="http://www.facebook.com/myrtilled"><img src="url/icone_facebook.jpg"></a>
<a href="http://twitter.com/myrtilled"><img src="url/icone_twitter.jpg"></a>
<a href="http://www.hellocoton.fr/mapage/myrtilled"><img src="url/icone_hellocoton.jpg"></a>
où les éléments surlignés sont à personnaliser.
Sur Blogger, la difficulté vient de se qu'on ne peut pas télécharger d'image dans un gadget html comme dans un article.
► soit vous disposez d'un site où télécharger vos icônes, il suffit alors de récupérer l'adresse des images et de remplacer url/icone.jpg par ces adresses.► sinon il est possible d'utiliser le gadget "Image" pour insérer les images dans la colonne de votre blog (une par une).
► ou encore d'insérer les images dans un article à garder à l'état de brouillon (en prenant soin de ne pas le supprimer).
Il suffit alors de récupérer l'adresse dans le code html de l'article ou en faisant clic droit sur l'image puis "Copier l'adresse du lien".

Vous avez d'autres solutions ?
(Tous mes tutoriels sont dans l'index "informatique")

