
À l'occasion du 450e anniversaire de la mort de Claude Garamont, célèbre graveur de caractères français, le Ministère de la Culture et de la Communication rend hommage à la création typographique en créant un site multimédia dédié au caractère Garamond. Beau travail, réalisé en collaboration avec l'Imprimerie nationale, le site est agréable et richement documenté. Allez vous y rincer l'œil et vous édifier !
Mais si les photos sont remarquables, le rendu textuel n'est pas à la hauteur. Il peut s'avérer désastreux si l'on s'aventure à consulter ce site avec autre chose que le matos haut de gamme des graphistes qui l'ont conçu. Ceux-ci ne sont pas assez préoccupés de partager leur passion typographique avec le plus grand nombre : que du @font-face bien lourd, sans aucune police de substitution !
C'est ainsi que le copain auquel j'ai passé l'URL du site n'a pas compris pourquoi je m'extasiais. Voici ce qu'il voyait [1] : une page plutôt ordinaire, un peu cassée aux entournures et typographiquement moche, pour ne pas dire massacré... Pourquoi ?
Parce que la technique retenue pour l'affichage des polices, la règle CSS @font-face, n'est pas à toute épreuve, contrairement à ce qu'on aimerait croire. Charger les polices n'en garantit pas le rendu, qui diffère, parfois sensiblement, en fonction du navigateur et du système d'exploitation. Il arrive aussi que la font ne soit pas chargée, cas que ce site néglige de prévoir.
Dommage pour un site dédié à la typographie !
Peut mieux faire !
N'oubliez pas les polices de substitution !

font-family: 'StempelGaramondW01-Ital';
par une font stack complète, par exemple :
font-family: 'StempelGaramondW01-Ital', Garamond, serif;
sans quoi on prend le risque d'un rendu de ce type, avec la police par défaut du navigateur, ici sans empattement, ailleurs en affreux Times aliasé :


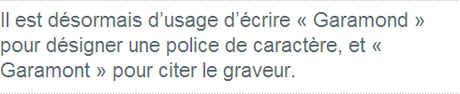
Il est désormais d'usage d'écrire « Garamond » pour désigner une police de caractère, et « Garamont » pour citer le graveur.
par des entités HTML, notamment « » :
Il est désormais d´usage d´écrire « Garamond » pour désigner une police de caractère, et « Garamont » pour citer le graveur.
Je vous l'accorde, c'est du charabia et il n'est pas humain d'avoir à écrire cela. Mais quand on se préoccupe de typo, on choisit un outil de publication respectueux de la typographie, qui encode correctement. De tels outils existent, depuis des années, comme SPIP et Dotclear qui guillemettent pour vous, en respect des règles typographiques de chaque langue. Amis esthètes, cessez de chouiner que le Web est méchant avec vous et daignez plutôt vous renseigner sur les possibilités, les outils et vous équiper un minimum !

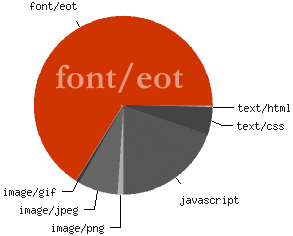
@font-face sont très correctement déclarées, avec le coup du point d'interrogation à la fin de l'adresse de la fonte EOT, pas moins de dix polices sont appelées dans les feuilles de style [2], juste pour afficher le site en Avenir avec un soupçon de Garamond !


font-weight et font-style dans les déclarations de @font-face. Par exemple, pour que les exergues ne perdent pas leur italique, il faudrait déclarer quelque chose comme ça : @font-face {
font-family: 'StempelGaramond;
src: url('fonts/StempelGaramondW01-Roma.eot');
src: url('fonts/StempelGaramondW01-Roma.eot?') format('eot'),
url('fonts/StempelGaramondW01-Roma.woff') format('woff'),
url('fonts/StempelGaramondW01-Roma.svg') format('svg'),
url('fonts/StempelGaramondW01-Roma.ttf') format('truetype');
font-weight: normal;
font-style: normal;
font-variant: normal;
}
@font-face {
font-family: 'StempelGaramond;
src: url('fonts/StempelGaramondW01-Ital.eot');
src: url('fonts/StempelGaramondW01-Ital.eot?') format('eot'),
url('fonts/StempelGaramondW01-Ital.woff') format('woff'),
url('fonts/StempelGaramondW01-Ital.svg') format('svg'),
url('fonts/StempelGaramondW01-Ital.ttf') format('truetype');
font-style: italic;
}

simultanément sur cinq (5) ordinateurs (postes de travail) au maximumd'après les conditions d'utilisation. Sans oublier la Garamond, combien coûte le droit de charger ces polices chez tous les internautes visitant le site ? Car c'est ce que fait la règle CSS
@font-face... Ce faisant, l'État distribue généreusement ces typos d'Adobe Linotype en TTF ! On comprendrait mieux que le site soit truffé d'images, pour les titres et les exergues, pour « montrer » la belle typographie avec respect, tant du rendu, que des droits.
Mais que fait la police ?
Cette police de caractère devenue symbole de l'élégance typographique, le Garamond, né avec la révolution de l'imprimerie, est toujours présent à l'heure de la révolution numérique
dit le communiqué de presse du Ministère de la Culture.
On s'étonne que la typo ne soit pas traitée avec plus de soin sur ce site, qui ne fait pas le minimum, comme par ignorance du support. Ça passerait encore sur n'importe quel autre publication, mais ici, sur un site dédié à la typographie, c'est trop la honte !
Dans tout cet aréopage d'experts et de passionnés, ne s'en trouve-t-il aucun qui se soit soucié du rendu typographique à l'écran ? Cette négligence m'attriste. Et me fâche. Plus que de l'ignorance, c'est du mépris. Mépris du support, le Web, mais aussi de ses utilisateurs, les internautes, nous. Car, comme le montre cet article, ce n'est pas si compliqué de mieux faire, quand on s'y intéresse un tant soit peu.
Ça fait des années que des gens s'esquintent à essayer de bien faire les choses sur le Web, à améliorer la typo et le rendu sur ce média tout nouveau, mais on continue de nous servir des sites conçus par des espèces de créas qui se la pètent « digital » ou « interactive » alors qu'ils ne savent toujours pas faire le minimum sur le Web !
[1] Ce site se dégrade un peu en l'absence de JavaScript, ce qui arrive plus souvent qu'on ne veut bien le prévoir. C'est pire avec l'extension Firefox NoScript — utilisée par ce copain comme plus de 2 millions d'internautes avertis — qui bloque les instructions @font-face par défaut. Dans ce cas, c'est très moche. Ça donne une idée du rendu lorsque, pour une raison ou une autre, la font n'est pas chargée.
[2] Dix fontes sont chargées au début de la feuille style.css :
- Avenir LT W01 45 Book
- Avenir Next LT W01 Demi
- AvenirNextLTW01-Italic
- AvenirNextLTW01-Medium
- AvenirNextLTW01-Regular (rechargée dans print.css)
- AvenirNextLTW01-UltraLi (pas utilisée)
- StempelGaramondW01-BdIt (pas utilisée)
- StempelGaramondW01-Bold (pas utilisée)
- StempelGaramondW01-Ital
- StempelGaramondW01-Roma (rechargée dans print.css)
- Il faut absolument voir cette conférence : La typo, mon navigateur et moi, (vidéo bientôt en ligne, slides déjà ici), Paris Web 2011.
- En attendant, relire : Bonnes pratiques pour les déclarations @font-face, par Jérémie Patonnier, Typographisme, janvier 2011.
Ils en parlent aussi :
- Un site dédié à Claude Garamont, Anne-So, Typographisme
- Quand le Ministère de la Culture s'intéresse à Garamond… !, par Geoffrey Dorne



