Bonjour !
Depuis pas mal de temps, vous savez que je cherche à accélérer le chargement des pages de mon blog.
Ce thème, je l’aime beaucoup, je me le suis totalement approprié, et s’il reste des retouches à faire sur la version que vous avez pour les textes écrits (pour ceux qui viennent pour la première fois, j’ai modifié la CSS pour les billets écrits, rapport aux billets photos, par exemple)
Par contre il a un défaut (et ce qui fait que je l’aime beaucoup aussi), il contient de nombreuses images, auxquelles je rajoute mes images à moi (par exemple les miniatures sur la page d’accueil, et les photos de chaque billet)
Cela me paraissait un obstacle insoluble. Si je voulais moins d’images, et bien il fallait que j’en mette moins.
Alors déjà, une petite chose : quand cela est possible, remplacer les png par des jpg. C’est incomparable au niveau poids, et il y a souvent des png non nécessaires.
Comme vous le savez, jpg ne gère pas la transparence, donc cela peut poser problème, à moins que votre fond soit fixe.
Par exemple, ma bannière, initialement un png qui peinait à se charger. Ensuite, je l’ai convertie en jpg, en copiant le fond. J’avais fait des captures d’écran de mon blog avec le png en place, puis découpé la bannière avec son ombre, et enfin fait des ajustements dans la CSS.
Hier, alors que je me mettais aux sprites CSS dont je vous parlerai juste après, j’ai eu une illumination…
Pourquoi mettre deux images, une pour le fond et une pour la bannière ?? Ma bannière n’est pas cliquable, il ne se passe rien de spécial quand on la survole, alors pourquoi ne pas tout simplement la coller (dans GIMP) sur mon background. Cela ferait une image de moins à charger, et m’enlèverait une dizaine de lignes dans la CSS. Là tu te dis que t’es vraiment nouille parfois de pas y avoir pensé avant… Du coup, ce matin, en y regardant de plus près, j’ai aussi viré le png qui servait de contenu au texte, qui pesait ses 200 Ko et qui finalement a aussi rejoint le background.
Ensuite, les sprites CSS.
Ce truc m’a longtemps intriguée, je ne comprenais vraiment pas le principe. Mais quand je faisais tourner page speed, c’était un des derniers trucs qui péchait sur ma page d’accueil. Fallait que je comprenne.
Le site le + clair pour m’expliquer fut le site du zéro. En fait, une sprite regroupe plusieurs png en une seule, donc logiquement, si certes on créée une png plus grosse, le navigateur de vos visiteurs mettra moins de temps à charger une seule grosse image que 4 ou 5 petites.
Mais il faut ensuite modifier l’attribut « background-position » de la css en conséquence, et ça, ça me paraissait long et rebarbatif…
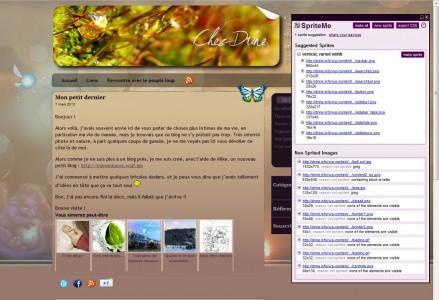
Mais heureusement, il existe un outil magique : Sprite me. Je me mets le lien en favori comme expliqué, puis lance le truc :

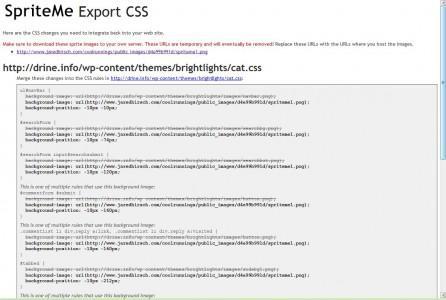
Ensuite, je charge l’image créée et la place dans le dossier image de mon thème. Mais la partie délicate reste à venir, les modifications de CSS et c’est là que cet outil est vraiment magique : quand vous cliquez sur « export css » et vous tombez là dessus :

Alors bien sur, puisque j’ai mis mon image dans le dossier « images » de mon thème, l’url n’est pas la bonne, mais j’ai toutes les modifications de css résumées !!
Enfin voilà, j’ai fait les modifications une par une, en contrôlant à chaque fois que cela fonctionnait bien, et j’ai eu juste un problème, mais je crois que cela vient du fait que cette image utilisait déjà ce principe (un png avec background-position variable), et du coup Sprite Me s’est emmêlé les pinceaux.
Bon, la différence est surtout flagrante sur ma page d’accueil, les pages sont encore un peu longue à charger, la faute à de trop nombreux plugins, mais je crois que je vais y faire du ménage…

