Un billet de minigeek, ça faisait longtemps… à l’attention de ceux qui veulent un peu personnaliser leur blog mais qui ne sont absolument pas développeurs web…
Je voulais vous parler de cette fonction intégrée à Chrome, qui n’est pas sans rappeler Firebug sur Firefox.
Dans mon billet « Customiser le thème Picture Perfect« , je m’en sers sans cesse pour donner des coups de main à mes lecteurs.
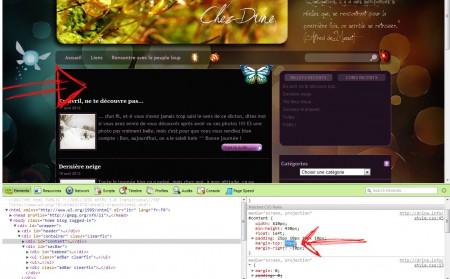
Alors Clic droit > inspecter l’élément nous fait apparaître une console :

Vous avez le code html qui apparaît à gauche, et la css à droite.
L’onglet Elements :
Alors si je veux modifier un truc concernant le bloc content par exemple, je vais sur la petite loupe en bas, et je clique sur le bloc. Ses attributs css apparaissent alors.
On est bien contents de voir alors quelle partie de la css modifier pour changer un truc. Mais plutôt que tâtonner alors que du monde est peut-être en train de visiter votre site, l’outil possède un deuxième intérêt majeur : la possibilité de modifier la page « en live » sur votre navigateur, sans changer les fichiers, donc vos visiteurs ne voient pas que vous bidouillez.
Vous double cliquez sur l’attribut à modifier et entrez de nouvelles données, votre page se modifie au fur et à mesure :

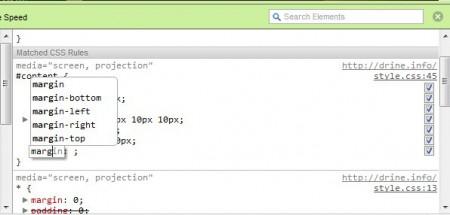
Vous pouvez aussi ajouter de nouvelles données de css en cliquant près du } de fin, et en tapant le début de l’attribut, il vous propose différentes choses par autocomplétion :

Tapez sur entrée, et vous pourrez entrer la valeur que vous voulez donner à l’attribut.
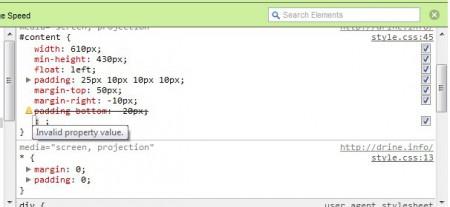
Si comme moi vous avez tendance à faire des sottises parce que vous n’êtes pas un pro du code, il va vous dire de suite si c’est valide ou non, comme là ou j’ai tapé un padding de -20px :

Avec les petites cases sur la droite, il est possible de désactiver un attribut, en visualisant tout de suite l’effet sur la page.
Vous avez aussi la possibilité de modifier le code html en faisant clic droit > edit as HTML. Je me sers peu de cette fonction parce que le code diffère beaucoup entre ce que vous avez dans les fichiers php et le code final. Si j’ai de grosses modifications à faire dans le code, je préfère les tester en local sur mon pc (sur wampserver, que je trouve leeeeeeeent en ce moment)
L’onglet Resources :
Vous pouvez accéder à tout ce qui est utilisé sur votre site : code HTML bien sur, mais aussi les images qui se chargent avec la page (on découvre ainsi comme je viens de le faire que certaines images se chargent, de la pub contenue dans le thème, ralentissent donc le chargement de votre page, mais ne s’affichent pas, inutile donc de les garder, j’ai tout viré…)
Et le point sympa, c’est que vous accédez à toutes les CSS qu’utilise votre thème. Quand je dis toutes, c’est que certains plugins ont leur propre CSS. Je constate ainsi que 5 fichiers de css sont nécessaires pour afficher ma page. Je vais donc essayer de les regrouper dans mon fichier css de base, cela accélèrera un peu le chargement.
L’onglet Page Speed : c’est un onglet que j’ai du rajouter.
Il va vous permettre d’identifier ce qui ralentit le chargement de votre page. J’en ai déjà parlé ici. Il vous guide bien pour accélérer votre chargement.
Je m’en sers régulièrement, au fur et à mesure de l’évolution de mon blog, je reteste régulièrement pour voir ce qui coince. Je suis assez contente, j’ai réussi à descendre le chargement de ma page à 3,8s sur chrome (j’ai d’ailleurs viré l’extension skype qui me ralentissait partout……)

